個人のWebページの作成方法
ホームディレクトリ(ワークステーションのログイン直後にいるディレクトリ)の下のpublic_htmlディレクトリにHTMLという形式で作成されたファイルを置くことによって、Webページの公開ができます。
ここに置かれたファイルには、http://web.sc.itc.keio.ac.jp/~ユーザ名/ファイル名 (当分の間はhttp://www.sc.itc.keio.ac.jp/~ユーザ名/ファイル名でも可能) というURL(アドレス)でアクセスすることができます。
ここではWebページの基本的な作成方法を説明します。
準備
個人のWebページを作成する前に、以下の事項を確認して下さい。
この確認を行わないと、せっかく作成したWebページも見てもらうことができません。
- 自分のホームディレクトリ(ワークステーションにログイン直後にいるディレクトリ)にpublic_htmlというディレクトリが存在する
- ホームディレクトリとpublic_htmlディレクトリのパーミッションに、他人に対して、ディレクトリ内のファイルなどへのアクセスの権限(x)がある
例:
ログイン名[siw41]% cd ログイン名[siw41]% pwd /tmp_mnt/share/home0/igaku/ログイン名 ログイン名[siw41]% ls -al total 165 drwxr-xr-x 11 ログイン名 IGAKU 1024 Mar 27 09:39 . drwxr-xr-x 1259 root daemon 512 Mar 10 08:21 .. -rwxr-x--- 1 ログイン名 IGAKU 717 Feb 21 12:50 .cshrc -rwxr-x--- 1 ログイン名 IGAKU 208 Aug 27 1999 .login -rwxr-x--- 1 ログイン名 IGAKU 6 Aug 2 1999 .logout -rwxr-x--- 1 ログイン名 IGAKU 266 Dec 9 10:43 .mh_profile drwx------ 16 ログイン名 IGAKU 512 Mar 27 09:39 Mail drwxr-xr-x 4 ログイン名 IGAKU 512 Mar 24 18:11 public_html
public_htmlディレクトリが存在しており、”.”(ホームディレクトリを示しています)とpublic_htmlのパーミッションに、他人に対してrxがあるので、このユーザはWebページを公開することが可能です
※パーミッションについての説明、lsコマンドの出力の見方についてはこちらをご覧ください
ファイルの置き場所
公開したいWebページに利用するファイル(HTMLファイル、画像ファイルなど全て)はpublic_htmlディレクトリの下に置く必要があります。
また、http://web.sc.itc.keio.ac.jp/~ログイン名/でアクセスした場合に表示されるのはindex.htmlというファイルです。
index.htmlが、あなたのホームページです。このファイルは必ず作成するようにしましょう。
ワークステーション上で作成する方法
- ワークステーションにログインし、Webページを格納するpublic_htmlディレクトリに移動します
例:
ログイン名[siw41]% cd ~/public_html ログイン名[siw41]% pwd /tmp_mnt/share/home0/igaku/ログイン名/public_html
- muleなどのエディタでindex.htmlファイルを作成していきます
リンクしたいページを作成する場合には、○○○.htmlといったファイルを次々と作成していきます
リンクの方法については、基本的なタグを参照して下さい
- ブラウザでindex.htmlを表示します
http://web.sc.itc.keio.ac.jp/~ログイン名/にアクセスし、更新(リロード)ボタンをクリックします
文書を変更したら必ず保存し、ブラウザで確認する時には更新をします
信濃町ITC PCシステム(または自宅のパソコン)で作成する場合
信濃町ITC PCシステムでは、HTMLファイル作成のためにホームページ・ビルダーというアプリケーションがインストールされています。また、自宅のパソコンにインストールされているHTMLファイル(Webページ)作成アプリケーションを利用して作成することも可能です。
HTMLファイル作成アプリケーションがインストールされていない場合でもテキストエディタを利用して作成することもできます。この場合、FTPアプリケーション(ネットワークを通したファイル転送ソフトウェア)を利用してワークステーションシステムにファイルを転送する必要があります。
※PCシステムのファイル転送ツールFFFTPの使い方はこちらをご覧ください
HTMLの簡単な説明
Webページの文書はHTMLという特殊な文書形式になっています。HTML文書の基本的な構造は下記のようなものです。
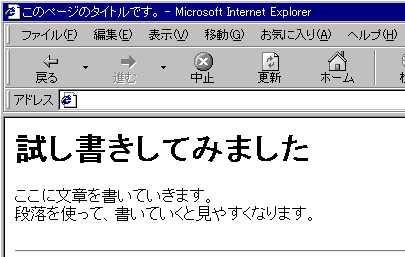
左下のHTMLをブラウザで表示すると、右下のように表示されます。

<HTML> <HEAD> <TITLE> このページのタイトルです。 </TITLE> </HEAD> <BODY> <H1>試し書きしてみました</H1> <P> ここに文章を書いていきます。<BR> 段落を使って、書いていくと見やすくなります。 </P> <HR> </BODY> </HTML>
- HTMLをブラウザで表示した場合、指定した表現は利用するブラウザ毎に異なることに注意しましょう
- HTMLファイルのファイル名は、通常filename.htmlという名前になります。filenameの部分は英数字であまり長くない名前にします。
- 改行は基本的に無視されます。またスペース・タブはいくつあっても1つとしかみなされません。
- 日本語の文章をHTMLに入れることは当然できますが、いわゆる文字化けをしてしまうことがあります
- <>に囲まれたものをタグといいます。タグには、<TAG>だけで1つとなる場合と、<TAG></TAG>の組み合わせで1つとなる場合があります。また、<TAG AAA=BBBBB>のように定義などが入るものもあります。これらのタグによって、文字を修飾したり、インデント(字下げ)したり、リンクをしたり、背景の画像を指定したりします
- 画像を入れる場合には画像ファイルの大きさに注意しましょう
最終更新日: 2011年6月16日
内容はここまでです。